Dynamische display advertenties maken in Google Ads
 Houd jij je online bezig met de verkoop van producten en heb je meerdere productgroepen met daarin meerdere producten? Dan zijn dynamische banneradvertenties zeker interessant voor je om je online verkoop een boost te geven. Met dynamische banneradvertenties kan je jouw producten specifiek per doelgroep targeten. Ideaal voor remarketing.
Houd jij je online bezig met de verkoop van producten en heb je meerdere productgroepen met daarin meerdere producten? Dan zijn dynamische banneradvertenties zeker interessant voor je om je online verkoop een boost te geven. Met dynamische banneradvertenties kan je jouw producten specifiek per doelgroep targeten. Ideaal voor remarketing.
Het maken van dynamische display-advertenties gaat in Google Adwords op een andere manier dan bij andere platformen. Waar bij de meeste online advertentieplatformen dynamische banneradvertenties alleen op XML gebaseerd zijn, werkt Google Adwords met haar eigen specificaties. Om je te helpen met het maken van dynamische banner advertenties in Google Adwords delen wij graag onze kennis op dit onderwerp met je. In onderstaand stappenplan lees je hoe je een set dynamische banneradvertenties maakt in Google Adwords.
Stappenplan dynamische banners maken in Google Adwords
1. Adwords account inrichten
Laten we bij het begin beginnen. Het is een open deur, daar zijn we ons van bewust, maar om van start te kunnen gaan in Google Adwords, moet je een account met facturatiegegevens hebben aangemaakt in Google Adwords.
2. Campagne aanmaken
Maak een nieuwe campagne aan, waarbij je ‘alleen display netwerk’ selecteert. Vervolgens doorloop je de instellingen voor het maken van een nieuwe campagne: je vult campagnenaam in, stelt een budget in, etc. Om een dynamische displayadvertentie te maken, vink je bij ‘Extra instellingen’ -> ‘instellingen voor dynamische advertenties’ het vakje ‘Dynamische advertenties gebruiken’ aan. Vervolgens selecteer je in het drop-downmenu je bedrijfstype en de bijbehorende feed.
Is er geen feed zichtbaar? Klik dan op de button ‘remarketing instellen’ en vul je gegevens in. Je ontvangt dan een e-mail met instructies. Vervolgens wordt gevraagd of je taginstructies per mail wilt ontvangen die je aan je website toevoegt voor remarketing. Dit is optioneel en je kunt dit skippen door het vinkje weg te halen bij ‘Instructies per e-mail verzenden’. Klik in het volgende scherm op ‘terug naar campagne’. Je ziet nu dat er een feed aan je campagne is toegevoegd.
3. De feed
Bij dynamische display-advertenties in Google Adwords staat de “feed” centraal. Deze feed bevat de gegevens van jouw dynamische campagne. In de feed zijn de details van je dynamische advertenties, zoals titels, beschrijving, prijzen, afbeeldingen en bestemmings-URL’s, verder gespecificeerd. Google heeft een aantal standaard feed templates beschikbaar. Deze zijn voor verschillende segmenten (bijv. onroerend goed, retail, transport, onderwijs, etc.) te downloaden in Google Adwords. Er is ook een lay-out beschikbaar voor ‘andere’ data, als jouw bedrijfstak niet in de standaardlijst voorkomt.
4. Feeds, Bedrijfsgegevens en Gedeelde bibliotheek
Alle feeds worden opgeslagen bij Bedrijfsgegevens, onderdeel van de Gedeelde Bibliotheek in Google Adwords. Je kunt feeds uploaden als CSV of XLS bestand in de Gedeelde Bibliotheek van Adwords. Meer informatie over het maken en uploaden van feeds vind je hier. Wil je nog meer weten over het bouwen van feeds, feed attributes, etc. bekijk dan deze uitgebreide handleiding van Google.
5. De dynamische advertentie maken
Om een advertentie aan te maken bij je campagne, kies je voor + Advertentie, vervolgens selecteer je Advertentiegalerij en dan kies je ‘Dynamische advertenties’. Wanneer je op ‘Aangepaste beeldadvertentie’ klikt kan je kiezen voor standaard banner templates van Adwords of je een eigen ontwerp uploaden. Je kunt dan je eigen design op maat maken in Google Web Designer en dat hier uploaden. We gaan voor nu uit van het laatste: de advertentie opmaken in Google Web Designer.
6. Google Web Designer
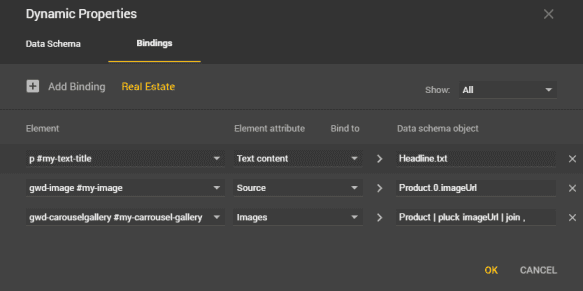
Google Web Designer biedt je de mogelijkheid om ‘Dynamic creatives’ aan te maken. Je moet dan de objecten -zoals galleries, carrousel, divs, etc.- in Google Web Designer koppelen. Dit doe je door gebruik te maken van codes, zoals “Product | pluck description | join ,”, “Product | pluck name | join ,”, “Product | pluck imageUrl | join ,”. Je kunt de koppelingen tussen de HTML elementattributen en specifieke soorten data maken via een apart panel voor dynamische eigenschapen in Google Web Designer.

Er zijn een aantal standaard feeds beschikbaar om de koppelingen te maken. Maar ook hier bestaat de mogelijkheid om een ‘custom feed’ aan te maken. Wanneer je dat doet, kan je de voorbeeldweergave in Google Web Designer bekijken met de juiste data feed er aan gekoppeld, zodat je bij het maken van de advertentie ook al duidelijk het eindresultaat kunt bekijken. Hieronder meer uitleg over het koppelen van de custom feed in Google Web Designer.
7. Custom feed koppelen in Google Web Designer
1. Maak een nieuwe advertentie aan in Google Adwords, zoals in stap 5 omschreven;
2. Vink de optie ‘eigen ontwerp uploaden’ aan;
3. Je krijgt nu bij preview een leeg scherm te zien, met daarin de link “gegevens voor aangepaste lay-out ophalen”;
4. Klik op deze link en sla de pagina die geopend wordt lokaal op als JSON bestand in de map “feeds” van je advertentiefolder. Dit is een subfolder van de map “Product”. Deze map wordt door Google Web Designer automatisch aangemaakt op je PC;
5. Voeg je eigen data toe aan het JSON bestand. Dit is alleen bedoeld om het goed te kunnen testen in Google Web Designer, dus je hoeft er nu niet je complete databestand aan toe te voegen;
6. Wanneer je het nieuwe JSON bestand hebt opgeslagen, selecteer je jouw feed uit het drop-downmenu rechtsonder en zie je in de preview van Google Web Designer jouw advertentie met de juiste dynamische data.
Meer informatie over het maken van een dynamische advertentie in Google Web Designer vind je hier.
8. Dynamische advertentie koppelen aan feed
Is je advertentie in Google Web Designer aangemaakt? Dan is het vervolg eenvoudig. Zorg ervoor dat de juiste feed met jouw content data in de Bedrijfsdata van de Gedeelde Bibliotheek in Google Adwords is opgeslagen. Bij je campagne-instellingen – ‘instellingen voor dynamische advertenties’ – maak je een koppeling naar deze feed. Wanneer je een advertentie in Google Web Designer hebt aangemaakt, maak je de koppeling aar de advertentie bij ‘Uw eigen lay-out uploaden’. Let op dat de advertentie aan de juiste feed gekoppeld is en sla alles op. Zoals met alle advertentie wordt de advertentie eerst nog beoordeeld door Google voordat hij daadwerkelijk getoond wordt.
Vragen? Laat het ons weten!
Bel 0168-476 144 of stuur ons een e-mail.
De Interactive Multimedia Studio van Grafi Offshore
Onze Interactive Multimedia Studio heeft al meer dan 10 jaar ervaring met het maken van banners in alle soorten en maten en voor diverse platformen. De afgelopen jaren maakten we honderden banners voor diverse klanten uit diverse bedrijfstakken.


